Jotai를 알게되고 일본의 테크 블로그 플랫폼인 Zenn을 간간히 보고있는데 오늘 본 해당 글이 흥미로워서 번역해봤습니다.
어느날 봤던 CSS를 완전히 이해했다를 우리는 아직 모른다.
일본 엔지니어세계에서의 「〇〇 완전히 이해했다」 라는 말은 실제로 이해했다는 의미가 아닌 경우가 많습니다. 일본어 어렵네요... (*실제로 블로그에 있는 말.)
「〇〇 완전히 이해했다」 의 가장 유명하다고 해도 과언이 아닌 것으로선 「CSS를 완전히 이해했다」가 있습니다. 이건 아래 사진처럼 T셔츠도 팔고 있습니다.

이걸 본 저는 몇개의 의문이 생겼습니다.
- CSS를 완전히 이해하지 않아서, 이런 모양이 되었는가?
- CSS를 아는 사람이라도 이런 모양을 만드는게 역으로 어려울까?
- 의도적으로 이런 모양을 만드는 것은 매우 어려워서 CSS를 아는 사람이 아니면 만들 수 없기 때문에, 이 형태를 만들 수 있어서 완전히 이해했다고 주장하는 것인가?
의문은 부풀어져만 갔습니다.
그래서 이번에 「CSS를 완전히 이해했다」를 실제로 해본 기록입니다.
「CSS를 완전히 이해했다」 를 작성하기
실제로 HTML과 CSS로 만들어봅시다. 5가지 방법으로 해봤습니다.
다른 방법도 있겠지만 생각이 나지 않았습니다. 다른 방법을 아는 사람은 댓글로 알려주세요
전제
작성하기에 앞서 전제는 아래 적힌 것과 같습니다.
- Chrome
- 폰트는 따로 설정하지 않았습니다.
- HTML파일은 공통으로 사용합니다.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="destyle.css">
<link rel="stylesheet" type="text/css" href="style.css">
<title>CSS完全に理解した!</title>
</head>
<body>
<p class="pattern">パターンX</p>
<div class="wrapper">
<div class="content">
<p>CSS</p>
<p>完全に理解した</p>
</div>
</div>
</body>
</html><p class="pattern">パターンX</p>의 X에는 숫자 1~5가 들어갑니다.<p>CSS<br>完全に理解した</p>로 작성해도 무관합니다.
- 리셋 CSS는 destyle.css를 적용하고 있습니다.
- style.css에 CSS를 작성하겠습니다.
1. 「CSS를 완전히 이해했다」 의 width를 설정하고, margin을 사용해서 벗어나게 합니다.
「CSS를 완전히 이해했다」 의 width를 100%로 설정합니다. width: 100%
그리고 margin-left: 52px 로 조금 오른쪽으로 옮깁니다. (52px로 한 이유는 사진의 し와 테두리를 보고 지정했습니다.)
@charset "utf-8";
body {
margin-top: 40px;
padding: 0 4%;
font-size: 1.6rem;
}
.pattern {
margin-bottom: 8px;
font-weight: bold;
}
/* 패턴 1 */
.wrapper {
width: 220px;
height: 100px;
padding: 8px 0 16px 24px;
border: 2px solid black;
border-radius: 8px;
}
.content {
width: 100%;
margin-left: 52px;
}결과입니다.

上記CSSのbodyと.patternは共通のため、以下からは省略します。
위 CSS의 body와 .pattern은 공통으로 사용하므로, 아래부터는 생략하겠습니다.
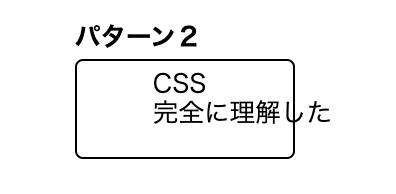
2. white-space: nowrap으로 줄바꿈을 막는다.
white-space: nowrap 을 지정하면 문자의 줄바꿈을 막을 수 있습니다. 그리고 margin으로 위치를 지정했습니다.
.wrapper {
display: inline-block;
width: 220px;
height: 100px;
padding: 8px 0 16px 24px;
border: 2px solid black;
border-radius: 8px;
}
.content {
white-space: nowrap;
margin-left: 52px;
}결과입니다.

3. position: absolute로 배치한다.
위치는position: absolute으로 작성했습니다. wrap되지 않도록 width는 지정해놨습니다.
.wrapper {
display: inline-block;
position: relative;
width: 220px;
height: 100px;
border: 2px solid black;
border-radius: 8px;
}
.content {
position: absolute;
width: calc(100%);
top: 8px;
left: 76px;
}결과입니다.

4. transform: translateX로 배치한다.
위치를transform: translateX(xx)로 배치했습니다. translateX 로 요소를 수평방향으로 재배치하므로 width는 지정하지 않아도 됩니다.
.wrapper {
display: inline-block;
width: 220px;
height: 100px;
padding: 8px 0 16px 24px;
border: 2px solid black;
border-radius: 8px;
}
.content {
transform: translateX(52px);
}결과입니다.
( 해당 블로그에서 4번 결과 이미지가 누락되어 있습니다.)
5. flex-shrink: 0 으로 줄바꿈하지 않는다.
전체를display: flex 로 설정하고, 그 자식 요소들에 flex-shrink: 0 로 지정하면 자식들의 아이템은 줄어들지 않게 됩니다.그리고 margin으로 위치를 지정해주었습니다.
.wrapper {
display: flex;
width: 220px;
height: 100px;
padding: 8px 0 16px 24px;
border: 2px solid black;
border-radius: 8px;
}
.content {
flex-shrink: 0;
margin-left: 52px;
}
결론
위 내용을 소개하기 위해 CSS를 조금이라도 알았다면 실현할 수 있는 방법으로 실현할 수 있었습니다.
서두에서 언급한 의문에 대한 대답을 스스로 떠올리게 되었습니다.
- CSS를 완전히 이해하지 않아서, 이런 모양이 되었는가?
- 네 맞습니다. CSS를 이해하지 않고 대충 하기만 하면 된다고 생각합니다.
- CSS를 아는 사람이라도 이런 모양을 만드는게 역으로 어려울까?
- 그렇지 않았습니다. 전혀 어렵지 않음
- 의도적으로 이런 모양을 만드는 것은 매우 어려워서 CSS를 아는 사람이 아니면 만들 수 없기 때문에, 이 형태를 만들 수 있어서 완전히 이해했다고 주장하는 것인가?
- 의도적으로 이런 모양을 만드는 것은 어렵지 않기 때문에, 이 모양을 만들었다고 완전히 이해했다고 주장하는것은 아니라고 봅니다.
마치면서
「CSS를 완전히 이해했다」를 작성하면서, 「CSS를 완전히 이해했다」를 이해했습니다. 이건 저 스스로의 의견이긴합니다. ※ 덧붙이자면 저는 이 「CSS를 완전히 이해했다」 밈을 재밌어서 좋아합니다 ( 다음에 티셔츠 사야징 )
ref :
https://zenn.dev/web_tips/articles/19724285e49597
あの日見たCSS完全に理解したを僕達はまだ知らない。
あの日見たCSS完全に理解したを僕達はまだ知らない。 エンジニア界隈での「〇〇完全に理解した」というのは、本当に理解したという意味でとらえないことが多いです。(日本語って難しい
zenn.dev
+) 밈의 시초

1.4만 리트윗이 될 정도로 일본에서 엄청난 인기였습니다.
사람들이 삐져나온걸 보고 킹받아하는게 재밌어서 유행이 된 거 같아요. ㅋㅋ



댓글